Why you should have a Thank You page on your website
Here is why having a thank you page on your website is important.
Envision this.
You’ve thought about redoing your home office for months. Finally, you’ve realized Ikea and your interior design skills are not going to cut it, so you ask everyone you know for referrals to an interior designer. Then you go through a list of 20 names and narrow it down to two, submitting inquiry forms on each of their websites.

Designer A
You click submit and you can’t tell if your form even goes anywhere, so you click it a few more times. Finally you realize you missed a little text based pop up (in not a very pleasant blue font!) that says “thank you, we’ll be in touch.” You decide to go get coffee, or maybe go for a walk. You close your browser and don’t give this designer any further thought.
Designer B
You click “let’s chat” at the bottom of the inquiry form. The screen changes and you come to a new page, with a bold “Thank you!” and an invite to book a call. You don’t feel quite ready for the call, you’d rather hear her email response first, but you notice her Instagram feed is also on this page with 5 awesome new designs she’s just done and another invite, to join in the conversation on social.
You’re now scrolling through her IG feed, maybe downloading a freebie that got your attention on the feed. Before you know it, 30 minutes has gone by. You realize what you’ve been doing, and go ahead and schedule that call after all. You’re able to click through to her calendar, and book on the spot. Now, you can’t wait until the next day to chat!
These are two very different experiences.
A thank you page is a chance to keep your potential client engaged. Beyond that it can be anything your business needs it to be. It’s a great chance to invite people to social media, or to highlight something particular on your website. On my thank you page, I also have an invite to book a call, which is integrated with Acuity Scheduling.
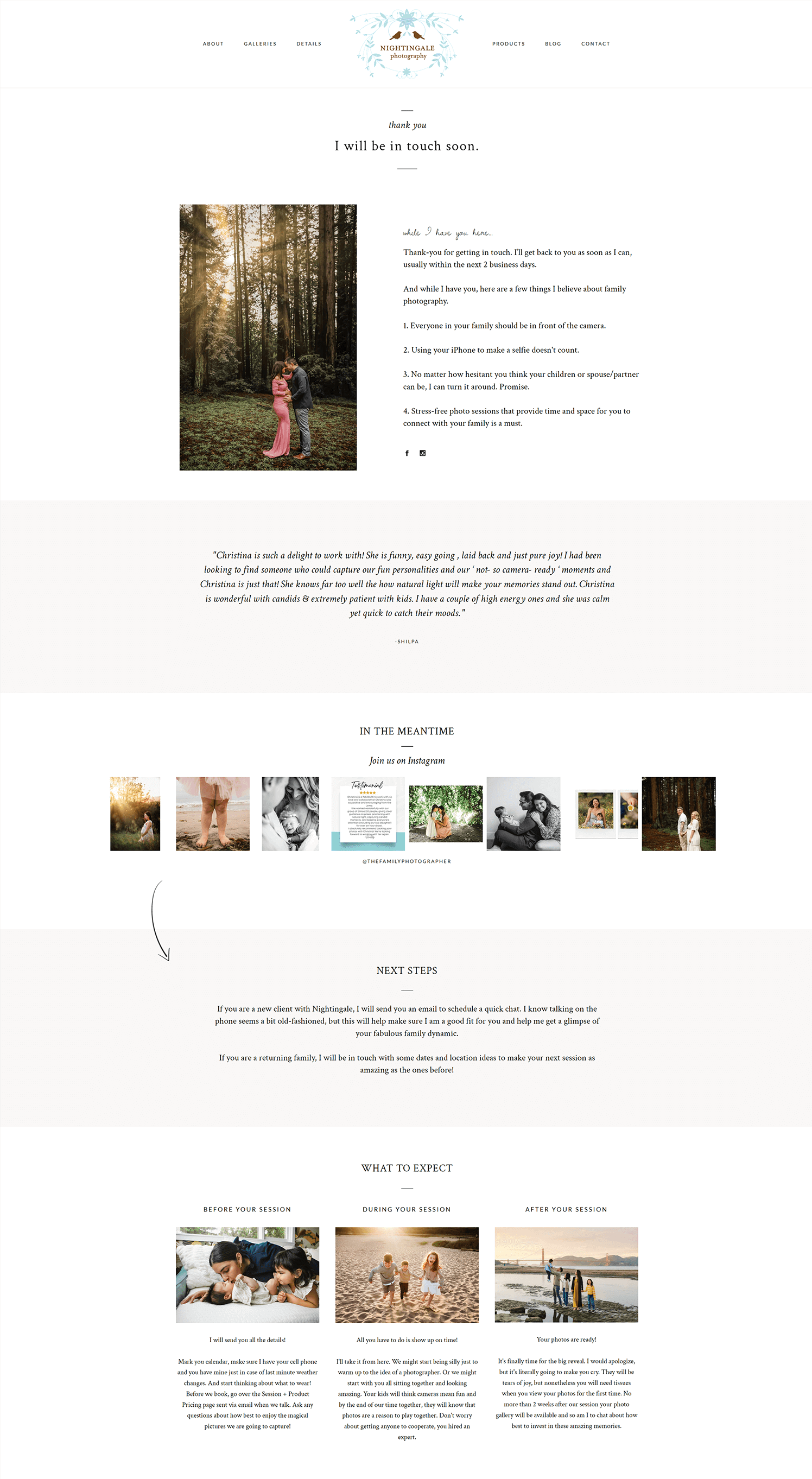
We recently added a new page for one of our clients. We updated the contact page to be a bit more enticing, mapped the form to sync with her ShootQ account, and then to redirect to a thank you page.
On the thank you page, our client opted to add a “what’s next” and “what to expect” section, giving her customers a little more information about the process of working with her.

Follow along on Instagram for quick website tips, behind the scenes and more.